Build your startup
in a weekend








Beautiful Landing Page
- Navbar
- Hero
- Partners
- Features
- Pricing
- FAQ
- Footer

LangChain integration and chat interface

Stripe Payments

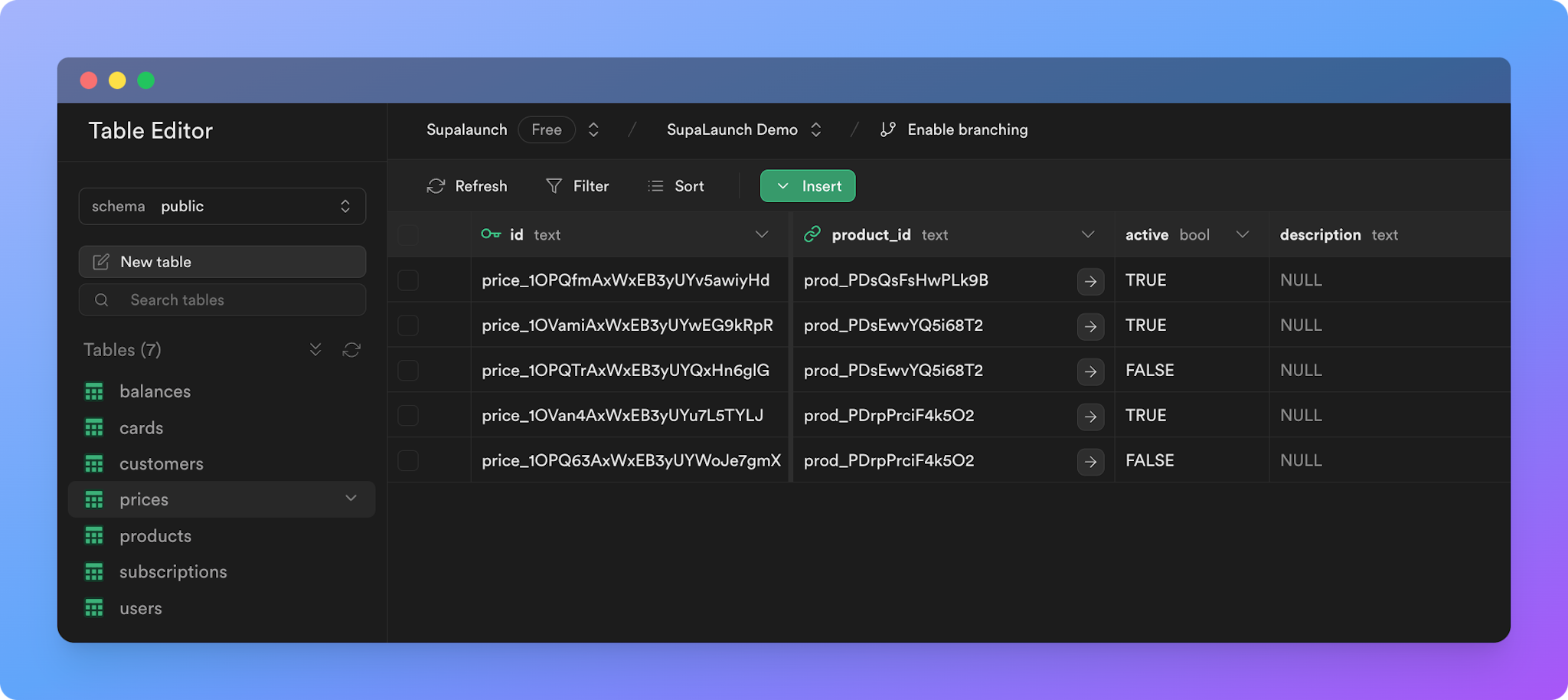
Database and Storage

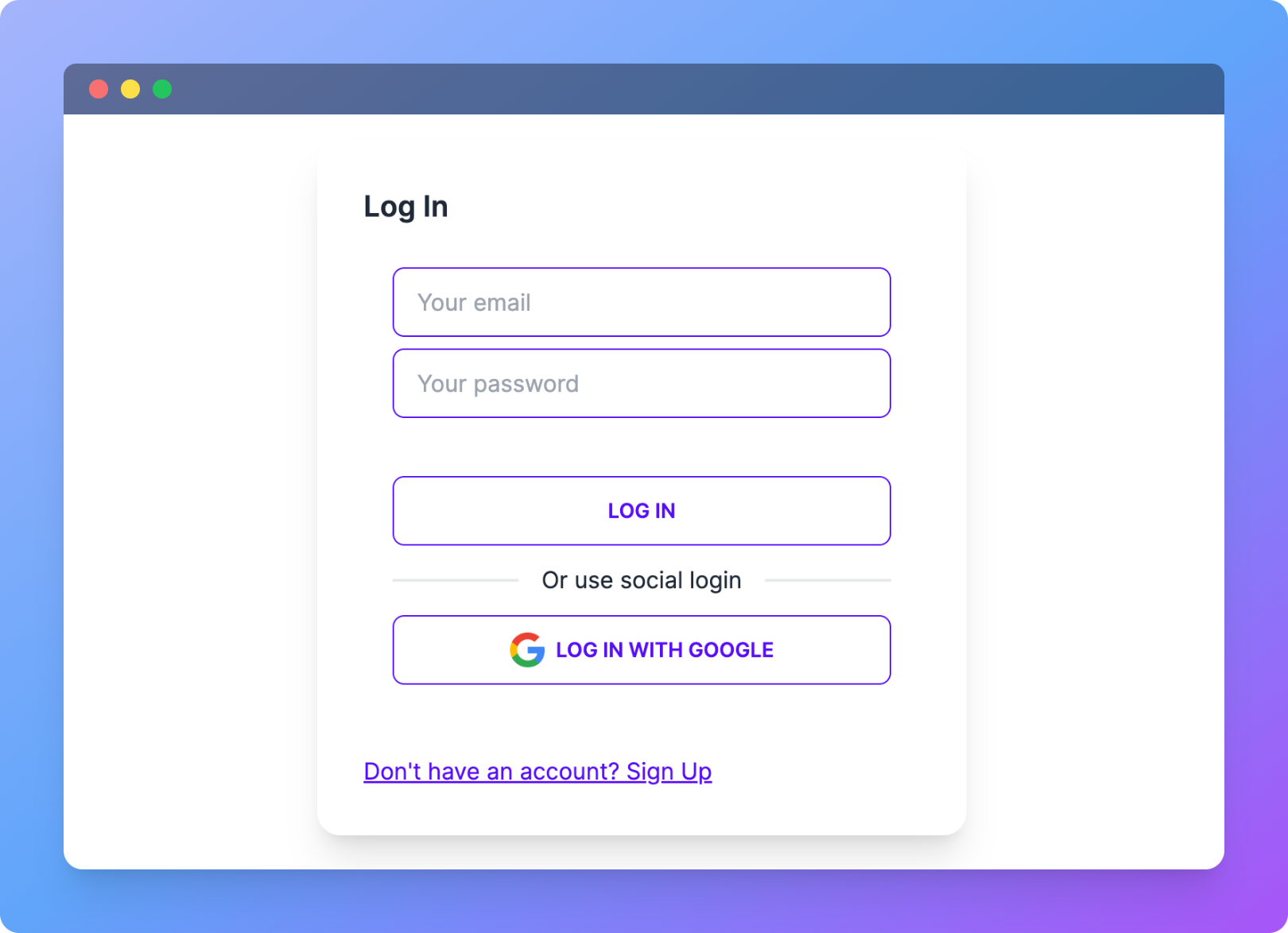
Authentication
- Email Authentication
- Login with google
- Instruction for Google OAuth
- Sign Out
- Confirm email address
- SMTP for emails
And much more
SEO tags and sitemap
SupaLaunch comes with a built-in SEO tags and automatically generated sitemap.
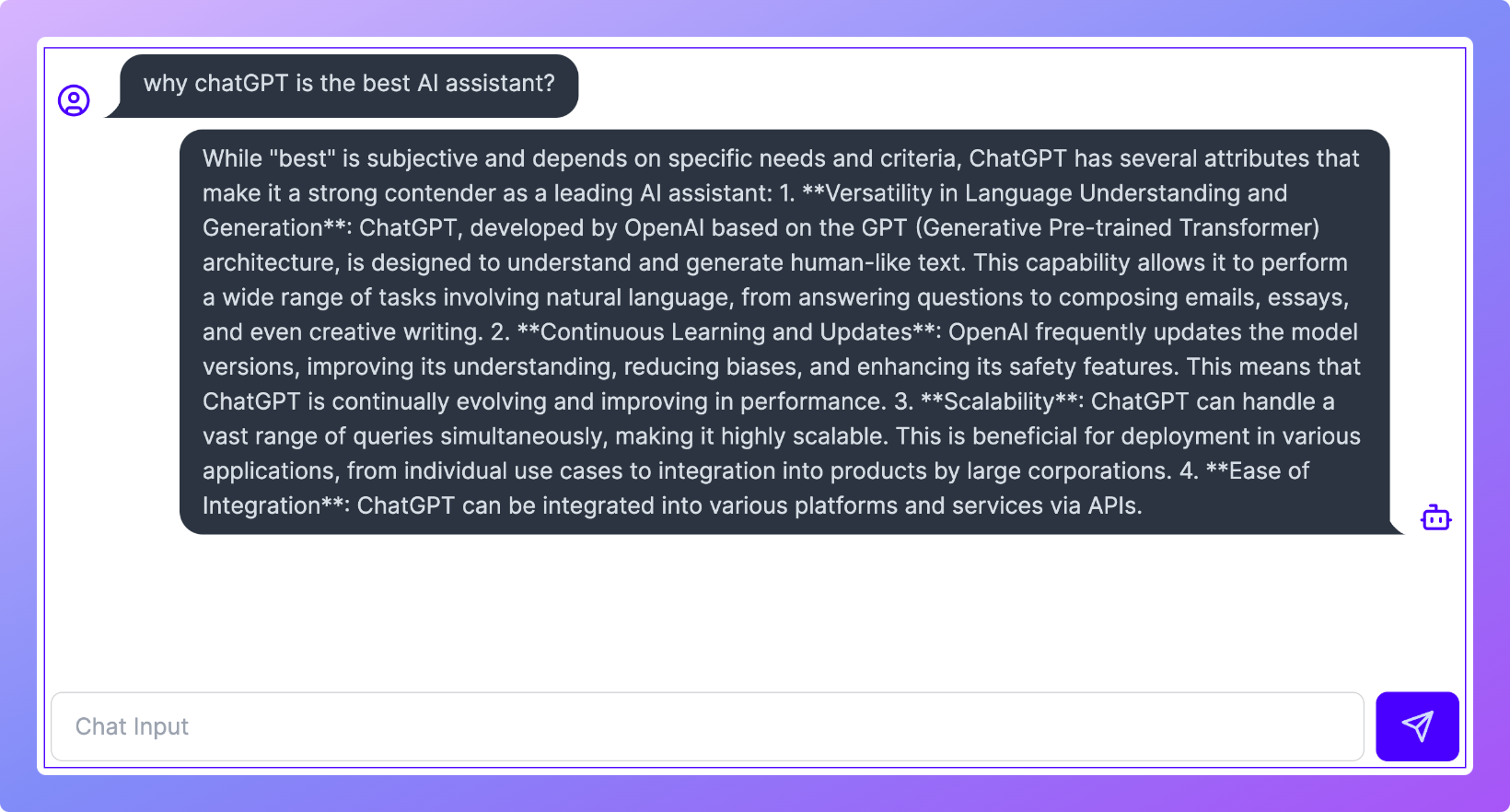
Ready AI Components
SupaLaunch comes with ready AI components: Chat + OpenAI API + streaming.
20+ UI Themes
Select from 20+ themes or create your own theme with TailwindCSS & DaisyUI.
Analytics
SupaLaunch comes with a built-in website analytics and events tracking examples.
Email APIs
Send emails using MailerSend programmatically from your app.
Privacy Policy and Terms of Service
SupaLaunch comes with Markdown Privacy Policy and Terms of Service pages + ChatGPT prompts to generate your own.
Markdown Blog
SupaLaunch comes with a ready blog built with Next.js and Markdown. See the demo.
Lifetime GitHub Repository Access
SupaLaunch is constantly updated with new features. See the changelog.
Pricing
Save your time and launch SaaS faster
Not happy with SupaLaunch? Get a full refund within 14 days.
$99
$57/ Lifetime access
- NextJS + Supabase Integration (~3h saved)
- Beautiful Landing Page (~4h saved)
- Stripe Payments (~8h saved)
- Authentication with email (~4h saved)
- Google Authentication (~2h saved)
- Database and File Storage (~3h saved)
- Ready AI Components (~2h saved)
- Markdown Blog (~3h saved)
- SEO tags and sitemap (~1h saved)
- Analytics (~1h saved)
- Emails API (~1h saved)
- Unlimited Projects
- Free Updates Forever
Frequently Asked Questions
SupaLaunch is a project starter, that contains a lot of useful code written in NextJS (TypeScript). It has the implementation of authentication, Postgres DB, Image Storage, APIs, Stripe payments, Emails many more features to start a project. You can see demo at demo.supalaunch.com
All the code is written in /app router. It utilizes most of the latest NextJS 14 features.
We offer a 14-day money-back guarantee. If you are not satisfied with SupaLaunch, we will refund your money. Just contact us at denis@supalaunch.com
You need to know NextJS, TypeScript, React, and Tailwind CSS. You also need to understand some basic principles of SQL databases.
Just open an issue on our GitHub repository. We will help you with any questions you have.
Yes, SupaLaunch has a built-in Stripe integration for both one-time and recurring payments.
